|
Al principio, la Web comenzó con meras palabras.Algunas tenían enlaces o links que nos llevaban a otras páginas, también de palabras. Después, se sumaron algunas imágenes, pero todo era estático, nada se movía, hasta faltaban los colores. Más tarde, el ritmo llegó a la Web. Se inventaron aplicaciones que permitían el movimiento, la interactividad y las páginas tomaron vida.
El diseño Web está basado en los llamados metatextos o hipervínculos. Es la posibilidad de enlazar diferentes contenidos. Voy leyendo y desde una palabra me enlazo a otra página para ampliar la información. Frente a la lectura lineal tradicional, con la Web se abre un mundo circular de posibilidades con un solo clic. Para seguir hablando de diseño Web, conoceremos los dos principales lenguajes que usan las Webs.
LENGUAJE ESTÁTICO
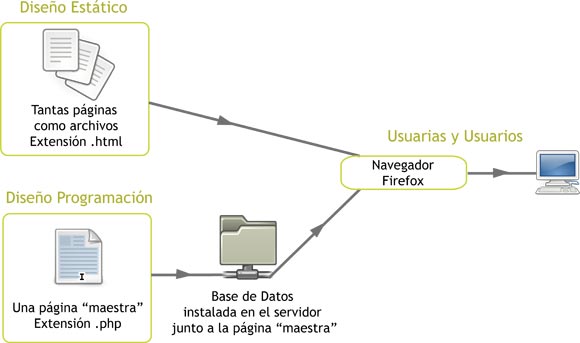
Son páginas diseñadas en HTML, HyperText Markup Language o Lenguaje de Marcas de Hipertexto. Con este lenguaje escribimos completamente un sitio web que tenga textos, fotografías, audios... Se usa para páginas que no se actualizan mucho. Para cambiar su contenido, aunque sea una sola coma, hay que acceder al servidor remoto donde se encuentra el archivo y contar con un programa de diseño Web instalado en la computadora. La extensión de este tipo de archivos es html, htm o xml.
Pero imaginemos por un momento que, en vez de una coma, tenemos que proceder a cambiar el logo de nuestra radio que figura en la cabecera de todas las páginas del sitio. ¿Qué sucede si tenemos 100 páginas? ¡Menudo trabajo! Esto no pasaría si trabajáramos en una página programada.(1)
LENGUAJE PROGRAMACIÓN O DINÁMICO
Con este lenguaje nuestra página será más dinámica e interactiva pero, sobre todo, más fácil y rápida de actualizar. Volvamos a nuestra web de 100 páginas. Al programarla, ya no habrá necesidad de tener 100 archivos, sino que contamos con una especie de “machote” o plantilla para todos, sólo una. (2)
Ahora, las 100 páginas tienen textos que se archivan en una base de datos, una especie de hoja de cálculo. Cada página tiene un código. Cuando el visitante entre a la web y quiera ver el texto de la página 60, la programación trae este texto de la base de datos y completa con él la plantilla base.
Dirección de una web sin programar, página estática:
http://www.miweb.org/pagina_1.html
http://www.miweb.org/pagina_2.html
http://www.miweb.org/pagina_3.html
Y así sucesivamente…
Con programación:
http://www.miweb.org/pagina.php?id=1
http://www.miweb.org/pagina.php?id=2
http://www.miweb.org/pagina.php?id=3
En el ejemplo de un sitio estático vemos que hay diferentes páginas:
pagina _1.html, pagina_2.html… En cambio, en el ejemplo con programación sólo tenemos una pagina.php a la que añadimos el número de texto y listo.

Para cambiar el logo a nuestras 100 páginas, en estático, abrimos una por una. Sin embargo, si tienes el sitio programado, con cambiar el logo una sola vez en la plantilla o “machote”, es suficiente.
Otra gran ventaja es que puedes actualizar la base de datos, es decir, el contenido de tu web, desde cualquier lugar y computadora, sin necesidad de tener instalado un software o contar con el archivo. Las páginas en programación cuentan con un sistema de gestión de la base al que se accede desde Internet.
Los lenguajes más usados en programación son ASP, PHP y Python. Los 2 últimos son software libre. En la Web puedes encontrar cientos de cursos y manuales para aprender a programar.
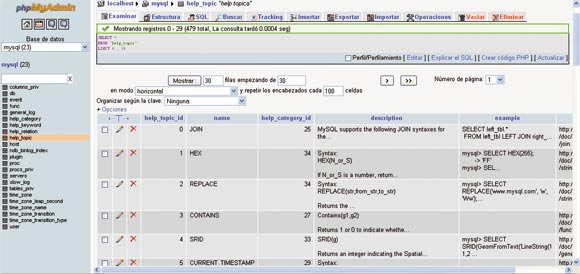
Las BD (bases de datos) que funcionan con estos lenguajes son Sql, Oraccle… El tándem del lenguaje PHP es MySQL. Como ves en la imagen, es muy similar a una hoja de cálculo.

Vista de una base de datos MySQL con el programa phpMyAdmin. http://www.phpmyadmin.net/
Con la programación también logramos que quienes visitan nuestras páginas puedan interactuar en el sitio: mandar opiniones, llenar formularios, contactarnos por correo desde la Web, participar en foros… todo requiere programación.
OTROS LENGUAJES
Con JavaScript añadimos aplicaciones a nuestro sitio, como fechas, efectos del ratón, pestañas que se mueven… También podemos incluir animaciones realizadas con programas como Flash o similares. Estas películas le añaden movimiento al sitio pero, si son muy pesadas, harán que nuestra página se cargue lentamente, sobre todo si la persona nos visita con una conexión lenta. Eso provocará su desesperación y tal vez se vaya de nuestro sitio.
HOJAS DE ESTILO EN CASCADA CSS (Cascading Style Sheets)
Muchas páginas se diseñan con tablas en HTML, aunque cada vez más se usa el diseño por hojas de estilo para todo el sitio. Las páginas diseñadas en CSS cargan más rápido y los cambios de colores o diseño en todo el sitio son mucho más sencillos. Se cambia el color de una tipografía en la hoja de referencia y todos los archivos que estén diseñados con ella cambiarán automáticamente.
¿CÓMO DISEÑAR NUESTRO SITIO WEB?
Contratando a alguien
En el mercado puedes encontrar un gran número de empresas y diseñadores particulares que hagan realidad tus ideas. Los precios varían mucho en cada país. Pero mínimo tendrás que disponer de unos 200$.
Instalando un manejador de contenidos o CMS ( Content Management System).
Son programas que se instalan en el servidor y funcionan sin necesidad de que diseñes o programes nada. Tienen diferentes plantillas en las que cambias los colores y suelen traer infinidad de módulos para incluir noticias, encuestas, galerías de fotos, foros…
Son fáciles de manejar, tienen manuales detallados y en la Web hay infinidad de foros donde te aconsejan y resuelven dudas. Además, casi todos son software libre, cosa que tu bolsillo agradece. Claro, si quieres donar algo, bienvenido será y estarás ayudando a estos programadores que destinan su tiempo a esta noble labor de ofrecer recursos web de forma gratuita. Los más conocidos son Joomla, Mambo, SPIP, WordPress, y el Cyclope GPL.(3)
Diseñando tú
No te engañaremos diciendo que es muy sencillo, pero en la Web encuentras muchos tutoriales o manuales en castellano de los programas más comunes para diseño de páginas.
El paquete de diseño profesional más usado es Macromedia, que pertenece a la empresa Adobe. Está compuesto de varios programas. Dreamweaver sirve para maquetar la página y trabajar el HTML y PHP. Con Fireworks realizas el trabajo gráfico de dibujos, fotos... Y con Flash le das vida al sitio creando animaciones.
Los precios de estos paquetes son muy elevados, pero hay opciones de Software Libre que no tienen nada que envidiarle a Macromedia. Para escribir el código PHP, HTML o las hojas de estilo CSS usa Screem o BlueFish. Para el diseño gráfico del sitio Inkscape junto al editor fotográfico GIMP que te ayudará a trabajar y bajar el tamaño de las fotos.(4)
También puedes usar Amaya. Es un navegador y, al mismo tiempo, una herramienta de diseño Web donde ves la página y la puedes ir editando. Es software libre desarrollado por el WC3, World Wide Web Consortium. Este Consorcio está compuesto por un grupo de expertos internacionales dirigidos por Tim Berners-Lee, el creador de la Web. Sugieren recomendaciones para unificar y normalizar el uso de la WWW. Además, desarrollan herramientas como Amaya. (5)
¿PUNTO Y FINAL?
No. Una vez que tenemos el sitio en línea, hay que darlo a conocer: Van algunas pistas:
1. Aunque los buscadores indexan o listan todas las páginas web de forma automática, siempre es bueno tomarnos la molestia de inscribirla. En Google la dirección es: http://www.google.com/addurl/?continue=/addurl
2. Hazle propaganda en páginas amigas colocando enlaces. Estos links, junto a las visitas que recibas, subirán tu web en el ranking de los buscadores.
3. La mayoría de los alojamientos web te proporcionan cuentas de correo electrónico personalizadas. En nuestro caso, todos tenemos las direcciones de email con minombre@radialistas.net. Esta es otra forma de darte a conocer porque todas las cuentas de correo que abras le hacen propaganda al dominio de tu Web.

▪ Introducción a la creación de páginas web. Pere Barnola Augé. Open Course Ware de la Fundació per a la Universitat Oberta de Catalunya. http://www.uoc.edu/ (Ver Curso)
▪ Tienes cinco segundos. Es un libro digital que aborda todos los aspectos de la creación de contenidos digitales; la manera de organizarlos para ser presentados mediante sitios web; la usabilidad que facilita el acceso a ellos y, finalmente, la experiencia que vive el usuario que los visita y utiliza.
(Descarga el libro) / (Enlace alterno)
Notas
(1 ) El lenguaje HTML es la base de un sitio web. Aunque usemos otros lenguajes, como los que veremos a continuación, casi siempre diseñaremos una parte con HTML. ) El lenguaje HTML es la base de un sitio web. Aunque usemos otros lenguajes, como los que veremos a continuación, casi siempre diseñaremos una parte con HTML.
(2 ) Machote es un término usado en las imprentas o en la prensa para designar al formato que no cambia, sobre el que introducimos el texto. ) Machote es un término usado en las imprentas o en la prensa para designar al formato que no cambia, sobre el que introducimos el texto.
(4 ) Diseña páginas con software libre. Todos los detalles contados por Jesús David Navarro: ) Diseña páginas con software libre. Todos los detalles contados por Jesús David Navarro:
|